
Se você está começando a criar páginas de vendas ou capturas e ainda se sente travado com o layout ideal, este artigo vai te ajudar. Ter um bom wireframe como ponto de partida pode economizar tempo, aumentar conversões e facilitar a organização do conteúdo da sua landing page.
Seja para vender um produto, capturar leads ou apresentar um serviço, o modelo certo de estrutura faz toda a diferença. A seguir, você confere 5 modelos prontos de wireframe que podem ser aplicados em qualquer projeto.
📐 O que é um Wireframe?
Antes de irmos aos modelos, vale reforçar: um wireframe é um esboço da página. Ele serve para organizar os elementos visuais e estratégicos antes de começar o design final. Pense nele como um “mapa” que te mostra onde cada bloco vai ficar: título, imagem, botão, formulário, depoimentos, etc.
✅ Modelo 1 – Landing Page Clássica de Captura de Leads
Ideal para: iscas digitais, e-books, webinars ou lista VIP.
Seções principais:
- Cabeçalho com logo + CTA (botão ou âncora para formulário)
- Título chamativo com promessa direta
- Subtítulo reforçando o benefício
- Imagem ou mockup do que está sendo entregue
- Lista de benefícios (em bullets)
- Formulário de captura (nome e e-mail)
- Garantia de privacidade ou selo de confiança
💡 Dica: mantenha o formulário visível sem que o usuário precise rolar a página.
✅ Modelo 2 – Página de Venda com Depoimentos
Ideal para: produtos digitais, cursos online ou serviços.
Seções principais:
- Cabeçalho fixo com botão “Comprar agora”
- Título de impacto + subtítulo explicativo
- Imagem/vídeo de demonstração do produto
- Lista de benefícios com ícones
- Depoimentos com foto e nome
- Bloco com bônus inclusos
- Garantia e chamada para ação
- Botão de compra (repetido em pontos estratégicos)
💡 Dica: depoimentos reais com fotos aumentam a taxa de conversão.
✅ Modelo 3 – Página Focada em Aplicativo ou Ferramenta
Ideal para: ferramentas digitais, SaaS, aplicativos.
Seções principais:
- Hero section com celular/desktop mostrando a ferramenta
- Título direto + call-to-action
- Vantagens e diferenciais da ferramenta
- Carrossel de prints da interface
- Comparativo com concorrentes
- Botões para download (App Store, Google Play) ou teste grátis
- Depoimentos ou logos de empresas que usam
- FAQ e rodapé com política de privacidade
💡 Dica: destaque os diferenciais em blocos visuais com contraste.
✅ Modelo 4 – Landing Page para Evento ou Imersão
Ideal para: conferências, eventos online, imersões.
Seções principais:
- Contagem regressiva no topo + botão de inscrição
- Nome e tema do evento com título impactante
- Informações: data, local, horário
- Bloco “O que você vai aprender”
- Galeria com fotos ou vídeos de eventos anteriores
- Seção com palestrantes
- Bloco com ingressos e valores
- CTA final com urgência
💡 Dica: use gatilhos de escassez e urgência para conversão.
✅ Modelo 5 – Página One Page para Serviço Local
Ideal para: prestadores de serviço, clínicas, consultorias.
Seções principais:
- Cabeçalho com logo + botão WhatsApp
- Título com serviço + localidade
- Bloco “Como funciona nosso serviço”
- Lista de diferenciais com ícones
- Galeria de fotos (antes e depois, por exemplo)
- Depoimentos de clientes locais
- Formulário ou botão de agendamento
- Mapa do Google + informações de contato
💡 Dica: inclua provas sociais locais e destaque a região atendida.
✍️ Por fim…
Criar uma landing page poderosa não começa com o design. Começa com a estrutura certa. Use um desses modelos como ponto de partida e adapte ao seu objetivo. Com um bom wireframe em mãos, você economiza tempo, evita erros e aumenta muito suas chances de conversão.
🚀 Quer aprender a criar essas páginas mesmo sem saber programar?
Conheça o Curso WED – Criação de Sites e Landing Pages Profissionais. Aprenda do zero, com foco em resultados e modelos prontos para adaptar.
👉 Acesse agora: www.cursowed.com.br
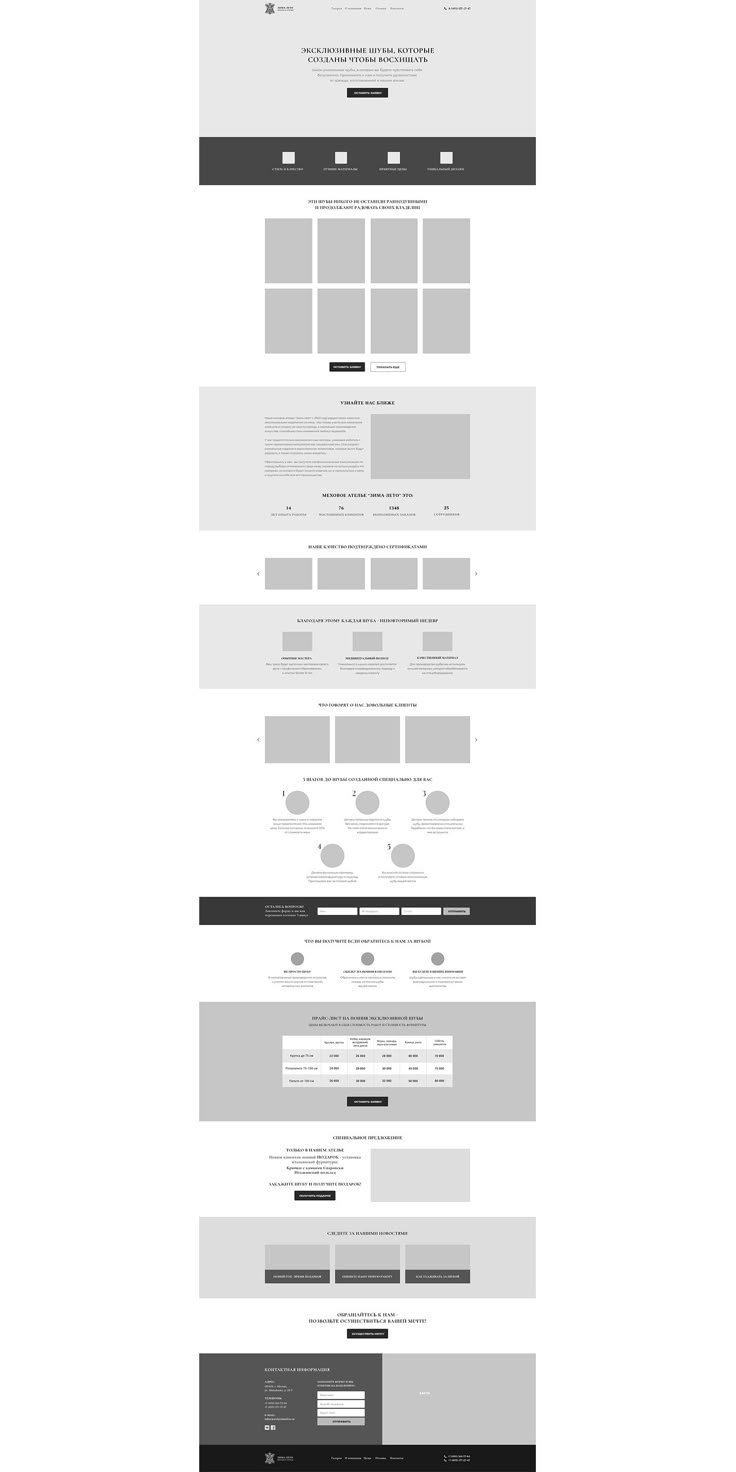
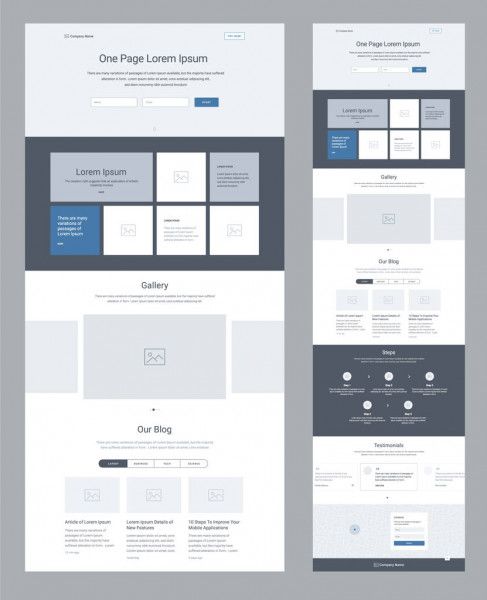
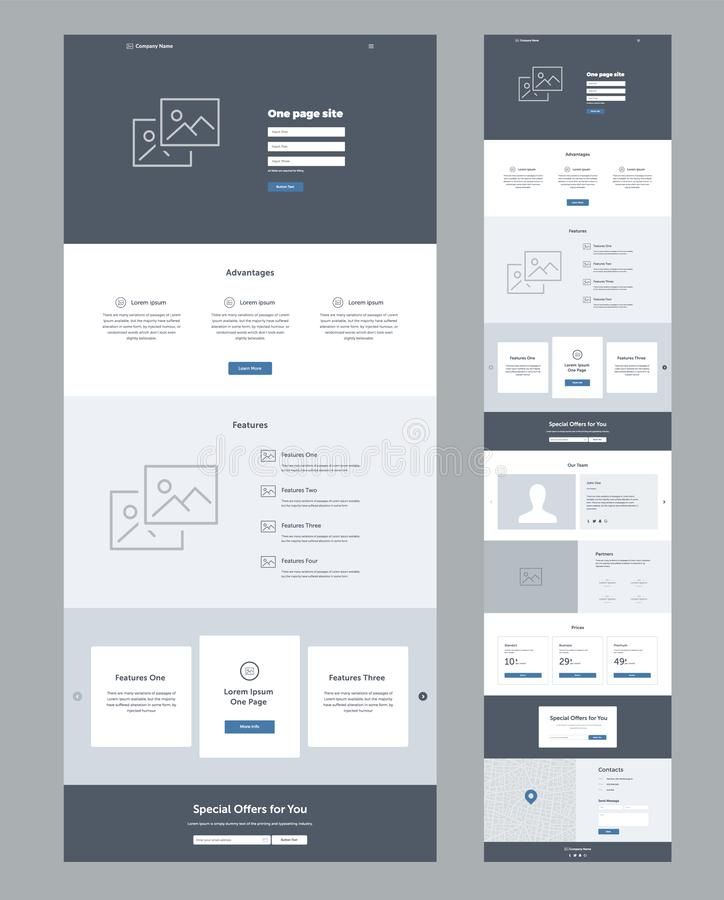
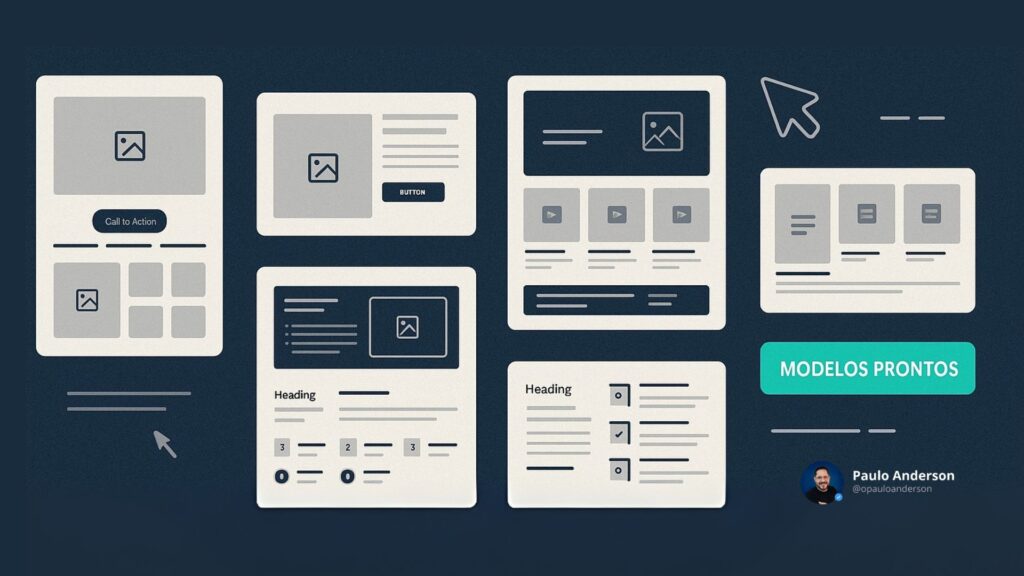
Veja alguns Wireframe que podem te ajudar na hora de criar sua Landing Page